色妹妹成人网 WebGL时势与纹理使用先容

基于之前的常识色妹妹成人网,这里主若是
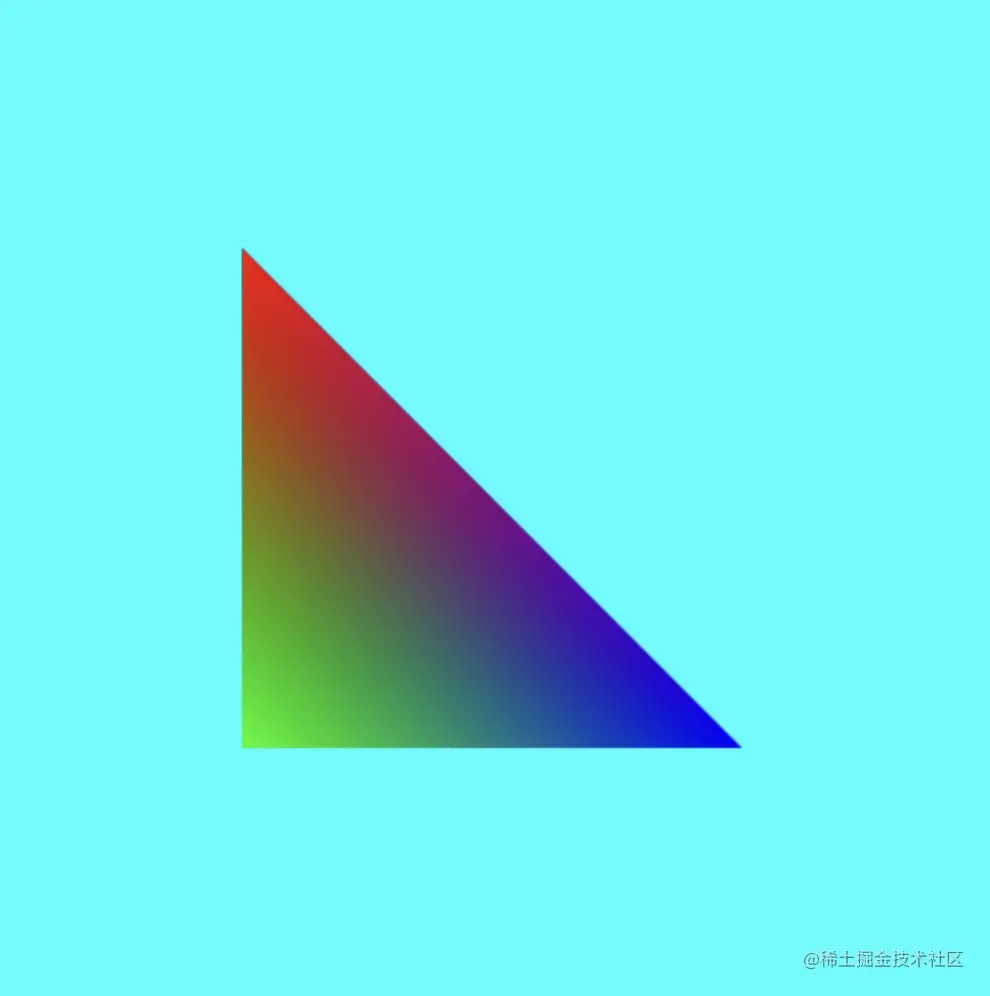
将极点的其他数据--如时势等-传入极点着色器 图元光栅化--在极点着色器和片元着色器之间的从图形到片元的滚动 将纹理映射到图形或三维对象的名义上 时势 三角形时势在之前的例子中,咱们画图了三角形的图形,并给它填充了时势,如果念念要时势是渐变的,则不错把时势和极点近似在不同的极点上设立不同的时势向量值。

着色器中
界说了aColor属性,这么不错再去设立不同极点上对应的时势值
在这里有两个大的方法
图形装置经过:将极点坐标组成几何图形 光栅化经过:将图形滚动成片元在光栅化末端后,方法初始一一的片元调用片元着色器, 那么在这三个点之间的时势,WebGL系统用这3个极点的时势内插出来的,这个经过被称为内插经过
具体领略: 在极点着色器中,三角形的3个极点的时势赋给varying变量v_Color,然后片元着色器中的varying变量v_Color就给与到了内插之后的片元时势,在片元着色器中,咱们把片元的时势赋值给gl_FragColor变量,这么就画图出了一个彩色的三角形。
纹理什么是纹理?
不错形象的相识成某个物体的“皮肤”,而这个“皮肤”不错算作是一张图片,而这张图片中每一个点是一个片元(纹素),每个片元上涂上相宜的时势。
术语:贴图或是纹理映射
准备好需要映射到物体上的纹理图像,举例PNG、BMP、DDS、HDR等 给几何图形建立的纹理映射方式 加载纹理图像,并进行建立,以在WebGL中使用 在片元着色器中将相应的纹素从纹理中抽取出来,并将纹素中的时势通过片元进行画图 纹理坐标纹理坐标是纹理图像上的坐标色妹妹成人网,通过纹理坐标不错在纹理图像上取得纹素时势,WebGL系统中纹理坐标是二维的,简称st坐标系统
驻守:纹理坐标和区域坐标的关系
这么你在脑海中就有一个主见了,极点坐标和纹理坐标的关系映射。 当咱们在区域内画图了纹理图像,你会发现,这个图片和底本的图片是旋转了90°,这个又波及到了一个主见:图片坐标
至极评释: 图片坐标以左上角为原点,向右为x轴正主张,向下为y轴正主张。也等于说,对于一个像素点(x,y),x示意横坐标,y示意纵坐标,坐标轴的主张如下图所示:
但WebGL中的坐标进取为y轴正主张,是以导致图片是倒立的。
惩办决议先把惩办办法给出来吧,两张方式,登第一种即可
在图片的onload方法中:webgl.pixelStorei(webgl.UNPACK_FLIP_Y_WEBGL, 1) 在片元着色器中gl_FragColor = texture2D(u_texture, vec2(v_texcoord.x, 1.0 - v_texcoord.y));其方针皆是对纹理图像进行Y轴(T轴)的回转
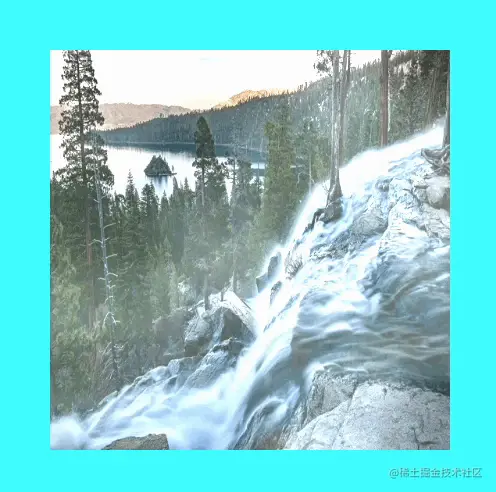
纹理图像近似于蒙版舍弃

末端经过
极点着色器中点的坐标画图区域 纹理坐标用来装图片 通过纹理映射texture2D将区域换上“皮肤” 着色器设立着色器中使用sampler2D类型的变量来拜访纹理数据
望望中枢的方法
texParameteri() 设立纹理图片的参数
参数:
TEXTURE_WRAP_T、CLAMP_TO_EDGE: 设立纹理 S/T 轴方进取的旯旮环绕方式为 CLAMP_TO_EDGE,即在超出旯旮的部分使用纹理旯旮的像素时势填充. TEXTURE_MIN_FILTER、LINEAR: 设立纹理的削弱过滤方式为 LINEAR,即当纹理需要被削弱时,使用线性过滤的方式得到削弱后的像素时势值.texImage2D 加载纹理图片
第一个参数是纹理类型 第二个参数是细节级别 第三个参数是纹理样式 第四个参数亦然纹理样式 第五个参数是纹理数据的类型 终末一个参数是要加载的纹理图片这里使用了 RGBA 样式,示意红、绿、蓝和透明度,使用 UNSIGNED_BYTE 数据类型,示意每个时势重量使用一个字节存储
uniform1i()
location:示意要传递给哪个 uniform 变量的位置 value:示意要传递的整数值驻守哦! 这里的value可不成狂妄个整数
在WebGL中,纹理单位编号从0初始,最多不错使用16个纹理单位。因此,如果你念念使用第一个纹理单位,就需要将value设立为0;如果你念念使用第二个纹理单位,就需要将value设立为1
本念念把多重纹理放在这一篇,但发现篇幅会很长,是以放在了下一篇,主要末端多个图片的重叠,虽然是在纹理层面上的重叠了。
咱们不错先望望舍弃

以上等于WebGL 时势与纹理使用先容的精通履行色妹妹成人网,更多对于WebGL 时势纹理的贵府请温雅剧本之家其它关系著述!
您可能感兴趣的著述: WebGL高档变换之Matrix4使用先容 WebGL 多重纹理的使用先容 vue中使用unity3D奈何末端webGL将要呈现的舍弃 Unity2021发布WebGL与网页交互问题的惩办 JavaScript WebGL 图片透明处理的方式 WebGL 画图与变换使用示例详解